
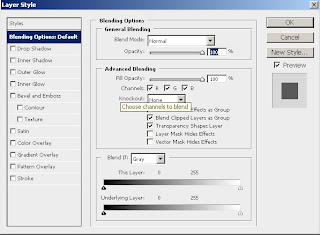
Lihat pada teks di atas, pada ketika ini, ia hanya teks simple, digenerate dengan menggunakan text tool. Pada layer seperti teks menggunakan gradient tool begitu sahaja adalah langkah yang tidak begitu bijak. Layer seperti teks dan custom shape perlu diresterize terlebih dahulu sebelum gradient tool dapat bertindak hanya pada kawasan yang affected sahaja. Tapi kita tidak akan menggunakan gradient tool, cuma kita akan menggunakan blending options sahaja. Right-click pada layer teks dan pilih blending options.




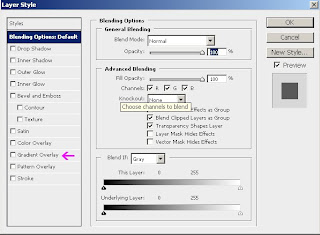
Ok, aku ni memang buta sikit pasal photoshop ni, tapi mencuba yang terbaiklah untuk informkan korang. Kat bawah paling hujung tu adalah gradient overlay. Klik pada checkboxnya dan lihat menu di sebelah.




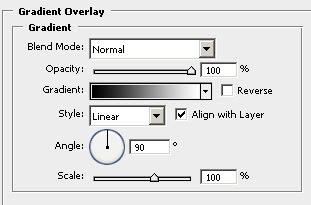
Gambar di sebelah kiri tu menunjukkan properties typical untuk gradient overlay. Apa yang anda buat adalah meletakkan gradient pada teks dan ia hanya berkesan pada affected areas sahaja dan hasilnya adalah:

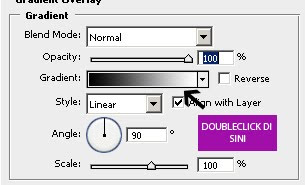
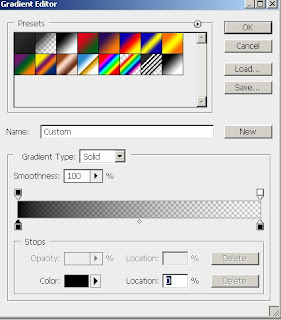
Tapi takkan warna hitam putih je,tak smartlah camtu. Elok kita tambahkan warna. Untuk itu, doubleclick pada gradient properties dan window gradient editor akan keluar.


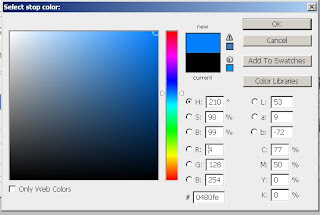
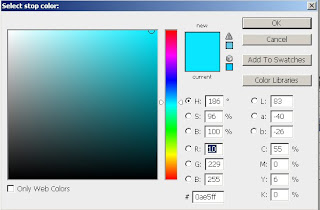
Seperti yang kita nampak, dah ada beberapa presets untuk gradient tapi untuk tutorial kali ni, kita akan set sendiri warna yang kita nak. Sedikit penerangan, pada bar warna di bawah tu yang hitam putih tu, terdapat 4 colour marker, 2 di atas dan 2 di bawah. 2 marker di atas adalah untuk opacity trait, dan seperti yang kita lihat hitam bermaksud 100% opacity dan putih bermaksud 0% opacity. Bagi marker di bawah adalah untuk warna dan sekarang pada defaultnye hanya hitam sahaja. Jadi kita click pada colour marker di bawah belah kiri dan tukar warnanya kepada biru (#0408fe),dan pada belah kanan kita tukar warnanya kepada oceanic blue(#0ae5fff)


Dan jangan lupa, pada opacity marker di atas, di sebelah hujung, pastikan nilai opacity adalah 100% untuk memastikan warna oceanic blue timbul pada skrin. Dan ini pula hasilnya

Tanpa menukar sebarang properties lain seperti angle of gradient,menambahkan extra colur, ia dah cukup cantik, tapi masih belum dapat memuaskan hati,walaupun photoshop menawarkan lebih banyak options untuk modifiedkan hasil gradient anda, tapi saya lebih gemar menggunakan after effects untuk gradient kerana apabila disertakan dengan glow, hasilnye memukau. Baiklah mari kita lihat apa yang after effects boleh hasilkan.

Ok, mungkin saya agak terlampau sedikit, tapi dalam tutorial akan datang kita akan lihat bagaimana nak menghasilkan effect gradient dalam after effects dan mensychronisekannya dengan glow.

No comments:
Post a Comment